浅析动态网站设计的色彩应用,如何在网页设计中充分利用色彩
浅析动态网站设计的色彩应用
如何在网页设计中充分利用基本颜色我们知道连续彩虹中的“可见光”可以分解成从蓝色到红色的光谱。我们也看到它可能被用来混合两种或更多种颜色以获得一种特殊的颜色。本质上,色环是由色谱中可见的颜色形成的线性连续环。彩色戒指通常

网页设计中的色彩有何应用原则
看优秀的网站可以给我们带来很多启示。 现在让我们来看看这些主要颜色的象征意义和这些颜色的优秀网站。 灰色:平静和中立的象征;(苹果、维基百科、纽约时报……)绿色:健康和生活的象征;(英国石油、食品超市全食、星巴克...)蓝色,正如我在我的双套论文中写的那样,我正在《艺术与理论》杂志上寻找一些文章,并且我自己总结了这个理论。 如果你把这个写在整篇文章里 清楚地告诉你,没有相关信息可以证明这一点 随着互联网的迅速发展,越来越多的人开始使用互联网。每个人都开始上网。无论男人、女人、老人和孩子,互联网越来越受欢迎。随着互联网而来的是网上购物。人们不用出去就能买到他们想要的东西,这变得越来越方便了。 我们都知道每个人都喜欢中东。配色不仅是一项技术工作,也是一项艺术工作。因此,设计师在设计网页时不仅要考虑网站本身的特点,还要遵循一定的艺术规律,从而设计出色彩鲜艳、个性独特的网站。 1.特色网站的颜色必须有自己独特的风格。这样,TIF格式支持带阿尔法通道的CMYK、RGB、Lab、索引彩色和灰度图像以及不带阿尔法通道的位图模式图像 Photoshop可以将图层网页设计的配色设计艺术存储在TIF文件中打开一个网站,给用户第一印象的既不是网站的丰富内容,也不是网站的组合。
如何在网页设计中充分利用色彩
如何在网页设计中充分利用基本颜色我们知道连续彩虹中的“可见光”可以分解成从蓝色到红色的光谱。我们也看到它可能被用来混合两种或更多种颜色以获得一种特殊的颜色。本质上,色环是由色谱中可见的颜色形成的线性连续环。彩色戒指通常

网页设计中的色彩有何应用原则
浅析动态网站设计的色彩应用范文
摘要:由于大多数网站设计者一般都是工程背景,缺乏对艺术和色彩的研究,所设计的网站只能满足客户的功能需求,在网页布局和整体视觉效果方面无法满足客户日益增长的需求。该案例从色度学的角度分析了色彩和搭配特征,并基于儿童摄影网站浏览人群的喜好,提出了色彩搭配和网页布局设计的解决方案,为工程背景设计师在设计网页界面时解决布局色彩搭配提供了启示和参考。关键词:颜色;颜色匹配;儿童摄影网站;摘要:由于大多数网页设计师都是工科毕业生,缺乏艺术和色彩知识,网站的设计只能满足客户的功能需求,而不能满足对整体视觉效果日益增长的需求。本研究从色彩科学的角度分析色彩和搭配特点,结合儿童摄影网站观众的色彩偏好,提出色彩搭配和页面布局设计的解决方案,为工科毕业生设计网站提供参考。关键词:颜色;搭配;儿童摄影网站;0简介动态网站设计课程是计算机专业教学体系中的一门重要课程。计算机专业的教师通常来自工程专业,而不是艺术专业。程序和技术是他们的强项。DREWEAVER中代码或接口的实现也是教学的重点。计算机科学专业的学生一般是非艺术候选人,他们对艺术和色彩知之甚少,这导致界面设计缺乏吸引力,缺乏图片材料的选择以及网页色彩的整体把握和搭配。然而,从网站用户的角度来看,打开网站首先是一种视觉感知,并不直接指向功能部分。一个漂亮精致的界面可以让人耳目一新,强烈的视觉印象可以激发更多访问者的好奇心,从而增加访问者在网站上停留的时间。网站设计和推广的目的是为了吸引访问者的注意力。因此,一个好的动态网站不仅需要完善的功能代码设计,还需要界面艺术设计方面的精心设计。设计精美的界面需要整体图片和颜色的匹配。

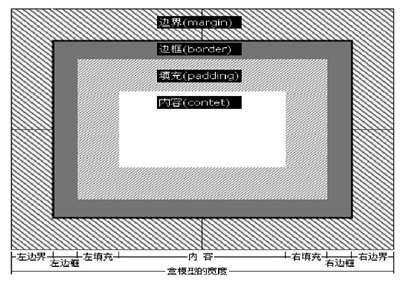
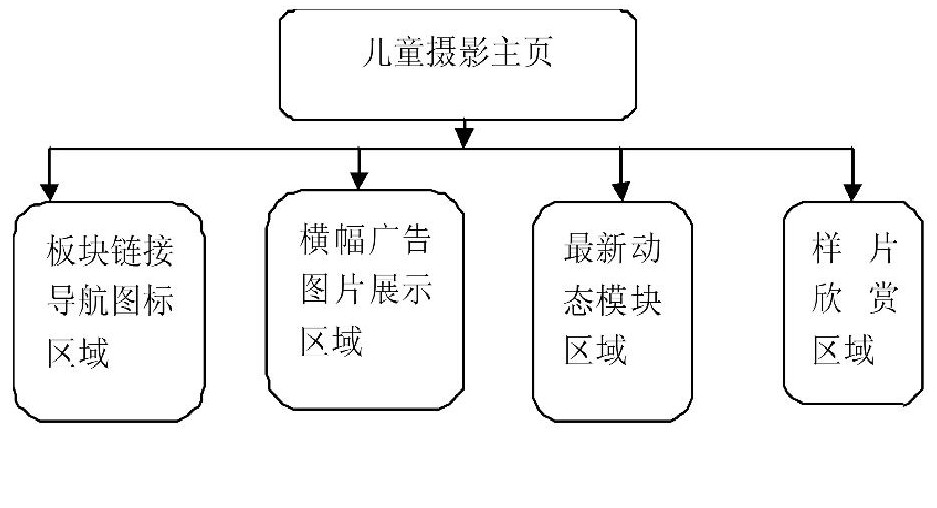
1 色彩与网页设计1.1 网页界面布局在动态网站设计课程的教学实际中, 网页布局是授课重点, 常见的布局技术手段是采用DIV+CSS。其技术核心是:DIV实现网页用层进行区域划分, 在区域与区域的位置调整和细节效果的处理方面利用CSS盒子模型原理来实现, 盒子模型如图一所示。利用DIV+CSS技术来布局网页界面使得网页整体效果看起来更为精美, 但学生仅仅只掌握DIV+CSS技术还不能做出耳目一新的网页效果, DIV+CSS只是网页界面设计的一个工具, 熟练掌握和运用工具还不能达到境界高的网页制作, 想要随心所欲的根据不同浏览人群特点设计出相应的美工效果的界面则需要掌握和运用色彩学。 1.2 色彩构成与搭配和网页界面设计的关系1.2.1 色彩色彩是光经过物体散射到达人眼睛中的颜色, 由明度、纯度、色相三要素组成, 分为无彩色系和有彩色系, 国际上普及的色彩分类是孟氏色立体, 色彩实际运用和搭配中通常参考它。不同的要素组合出不同的颜色效果。色彩的构成是将两个或两个以上的色彩, 根据不同的目的, 按照一定的原则, 重新组合、搭配、构成新的、美的色彩关系, 在网页设计中要运用这个原理来进行素材搭配。色彩是客观存在的, 但人对色彩的反应却是随着很多因素的变化而变化的, 也就是说色彩具有生理特性。视觉的适应是由于外界变化引起视觉的改变过程, 当人们看物体时, 常常伴随着心里的调节。现实生活中, 人们看到的颜色大部分是多种色彩的混合。即用两种或多种颜色互相混合而产生新色彩的方法, 分为加色混合、减色混合和中性混合三种。网页界面设计中, 整体色彩搭配选择图片组合的时候要重点考虑, 可运用色彩混合来控制网页整体效果, 从而达到设计效果耳目一新, 具有强烈的色彩视觉冲击感, 给网页浏览者留下深刻的印象。1.2.2 色彩与网页设计一般来讲, 网站美工设计要完成如下任务:表达一定的界面艺术效果、使页面结构清晰可读性强、实现不同的功能、丰富网页的内容。其中界面艺术效果设计主要包括色彩运用。在网页制作中, 用户视觉上看到的往往是图片、线条、文字、动画等, 这些元素在色彩方面都有色彩的构成要素。把诸多的网页要素放在同一个页面上, 需要考虑网页元素之间的色彩搭配以及整体色彩的构成。根据不同的设计应用需求, 选择性地把网页元素整合放在一起才能获得色彩美观的网页效果。2 儿童摄影动态网站美工设计中的色彩学应用2.1 案例概述主题为儿童摄影的动态网站, 一个优秀的网站通常比较注重主页的设计, 本案例重点工作为区域划分和运用色彩学对整体效果的控制, 根据主页要达到的整体效果准备网页图片等素材。网站主页界面区域布局为:公司店面和拍摄场地的展示区域、展示最新儿童摄影作品区域、页脚区域。主页框架如图二所示。1色彩与网页设计1.1网页界面布局在动态网站设计课程的教学实践中,网页布局是教学的重点,常用的布局技术手段是DIV+CSS。其技术核心是:DIV实现网页分层分区,并利用CSS box模型原理实现区域和区域的调整以及细节效果的处理。盒子模型如图1所示。使用DIV+CSS技术来布局网页界面,使得网页的整体效果看起来更加精致,但是学生不能仅仅通过掌握DIV+CSS技术来制作刷新网页的效果。DIV+CSS只是网页界面设计的工具。熟练掌握和使用工具无法实现高水平的网页制作。要根据不同浏览群体的特点设计相应的艺术效果界面,需要掌握和使用色度学。1.2色彩构成与搭配和网页界面设计的关系1.2.1色彩(Color)是光线透过物体散射并到达人眼的颜色。它由三个元素组成:亮度、纯度和色调。它分为消色差系统和彩色系统。国际流行的颜色分类是孟氏立体彩色。在实际应用和色彩搭配中常被提及。不同的元素结合了不同的颜色效果。色彩的构成是根据不同的目的和一定的原则,在两种或两种以上的色彩之间重新组合、搭配并形成新的美丽的色彩关系。这个原则应该应用于网页设计中的匹配材料。颜色是客观存在的,但人们对颜色变化的反应有许多因素,即颜色具有生理特征。视觉适应是由外界变化引起的视觉变化过程。当人们看物体时,通常伴随着心理调整。在现实生活中,人们看到的大多数颜色是多种颜色的混合物。也就是说,两种或多种颜色相互混合以产生新的颜色,新的颜色可以分为加性颜色混合、减色颜色混合和中性颜色混合。在网页界面设计中,选择图片组合时应考虑整体色彩搭配。混色可以用来控制网页的整体效果,从而达到清新的设计效果,具有强烈的色彩视觉冲击力,给网页访问者留下深刻的印象。1.2.2色彩与网页设计一般来说,网站艺术设计应该完成以下任务:表达界面一定的艺术效果,使页面结构清晰可读,实现不同功能,丰富网页内容。其中,界面艺术效果设计主要包括色彩应用。在网页制作中,用户经常看到图片、线条、文本、动画等。这些元素在颜色方面有颜色成分。为了将许多网页元素放在同一个页面上,我们需要考虑网页元素和整体颜色组成之间的颜色匹配。根据不同的设计和应用需求,可以有选择地将网页元素整合在一起,获得色彩优美的网页效果。2色度计在儿童摄影动态网站艺术设计中的应用2.1案例概述一个以儿童摄影为主题的动态网站。一个优秀的网站通常更注重主页的设计。该案例侧重于区域划分和色度计对整体效果的控制,并根据网页要达到的整体效果准备网页图片等材料。网站主页界面区域的布局是:公司店面和拍摄站点的显示区域,最新儿童摄影的显示区域,页脚区域。主页的框架如图2所示。
1.2 色彩构成与搭配和网页界面设计的关系1.2.1 色彩色彩是光经过物体散射到达人眼睛中的颜色, 由明度、纯度、色相三要素组成, 分为无彩色系和有彩色系, 国际上普及的色彩分类是孟氏色立体, 色彩实际运用和搭配中通常参考它。不同的要素组合出不同的颜色效果。色彩的构成是将两个或两个以上的色彩, 根据不同的目的, 按照一定的原则, 重新组合、搭配、构成新的、美的色彩关系, 在网页设计中要运用这个原理来进行素材搭配。色彩是客观存在的, 但人对色彩的反应却是随着很多因素的变化而变化的, 也就是说色彩具有生理特性。视觉的适应是由于外界变化引起视觉的改变过程, 当人们看物体时, 常常伴随着心里的调节。现实生活中, 人们看到的颜色大部分是多种色彩的混合。即用两种或多种颜色互相混合而产生新色彩的方法, 分为加色混合、减色混合和中性混合三种。网页界面设计中, 整体色彩搭配选择图片组合的时候要重点考虑, 可运用色彩混合来控制网页整体效果, 从而达到设计效果耳目一新, 具有强烈的色彩视觉冲击感, 给网页浏览者留下深刻的印象。1.2.2 色彩与网页设计一般来讲, 网站美工设计要完成如下任务:表达一定的界面艺术效果、使页面结构清晰可读性强、实现不同的功能、丰富网页的内容。其中界面艺术效果设计主要包括色彩运用。在网页制作中, 用户视觉上看到的往往是图片、线条、文字、动画等, 这些元素在色彩方面都有色彩的构成要素。把诸多的网页要素放在同一个页面上, 需要考虑网页元素之间的色彩搭配以及整体色彩的构成。根据不同的设计应用需求, 选择性地把网页元素整合放在一起才能获得色彩美观的网页效果。2 儿童摄影动态网站美工设计中的色彩学应用2.1 案例概述主题为儿童摄影的动态网站, 一个优秀的网站通常比较注重主页的设计, 本案例重点工作为区域划分和运用色彩学对整体效果的控制, 根据主页要达到的整体效果准备网页图片等素材。网站主页界面区域布局为:公司店面和拍摄场地的展示区域、展示最新儿童摄影作品区域、页脚区域。主页框架如图二所示。1色彩与网页设计1.1网页界面布局在动态网站设计课程的教学实践中,网页布局是教学的重点,常用的布局技术手段是DIV+CSS。其技术核心是:DIV实现网页分层分区,并利用CSS box模型原理实现区域和区域的调整以及细节效果的处理。盒子模型如图1所示。使用DIV+CSS技术来布局网页界面,使得网页的整体效果看起来更加精致,但是学生不能仅仅通过掌握DIV+CSS技术来制作刷新网页的效果。DIV+CSS只是网页界面设计的工具。熟练掌握和使用工具无法实现高水平的网页制作。要根据不同浏览群体的特点设计相应的艺术效果界面,需要掌握和使用色度学。1.2色彩构成与搭配和网页界面设计的关系1.2.1色彩(Color)是光线透过物体散射并到达人眼的颜色。它由三个元素组成:亮度、纯度和色调。它分为消色差系统和彩色系统。国际流行的颜色分类是孟氏立体彩色。在实际应用和色彩搭配中常被提及。不同的元素结合了不同的颜色效果。色彩的构成是根据不同的目的和一定的原则,在两种或两种以上的色彩之间重新组合、搭配并形成新的美丽的色彩关系。这个原则应该应用于网页设计中的匹配材料。颜色是客观存在的,但人们对颜色变化的反应有许多因素,即颜色具有生理特征。视觉适应是由外界变化引起的视觉变化过程。当人们看物体时,通常伴随着心理调整。在现实生活中,人们看到的大多数颜色是多种颜色的混合物。也就是说,两种或多种颜色相互混合以产生新的颜色,新的颜色可以分为加性颜色混合、减色颜色混合和中性颜色混合。在网页界面设计中,选择图片组合时应考虑整体色彩搭配。混色可以用来控制网页的整体效果,从而达到清新的设计效果,具有强烈的色彩视觉冲击力,给网页访问者留下深刻的印象。1.2.2色彩与网页设计一般来说,网站艺术设计应该完成以下任务:表达界面一定的艺术效果,使页面结构清晰可读,实现不同功能,丰富网页内容。其中,界面艺术效果设计主要包括色彩应用。在网页制作中,用户经常看到图片、线条、文本、动画等。这些元素在颜色方面有颜色成分。为了将许多网页元素放在同一个页面上,我们需要考虑网页元素和整体颜色组成之间的颜色匹配。根据不同的设计和应用需求,可以有选择地将网页元素整合在一起,获得色彩优美的网页效果。2色度计在儿童摄影动态网站艺术设计中的应用2.1案例概述一个以儿童摄影为主题的动态网站。一个优秀的网站通常更注重主页的设计。该案例侧重于区域划分和色度计对整体效果的控制,并根据网页要达到的整体效果准备网页图片等材料。网站主页界面区域的布局是:公司店面和拍摄站点的显示区域,最新儿童摄影的显示区域,页脚区域。主页的框架如图2所示。
 2.2 儿童摄影网站中的色彩设计2.2.1 色彩与审美需求配色实践证实, 凡是能与接受者产生共鸣的色彩搭配, 接受者才认为是美的, 是调和的, 因此色彩调和就有一个与接受者审美需求的统一问题。色彩设计能够获得成功, 使接受者与之产生共鸣, 设计就必须有针对性。儿童摄影作品的对象主要是儿童, 儿童摄影中使用的工具是色彩对比强烈、个性鲜明的服装、玩具、道具及场景。儿童摄影网站浏览的对象主要以年轻妈妈居多, 所以本案例的主页整体色彩要符合多数女性对色彩的接受和喜好需求。多数年轻女性一般喜欢粉、红色、白色以及其他偏清新亮丽的色系。2.2.2 色彩与营销研究和了解消费者心理, 给商品恰当定位, 然后给商品、包装等恰当的色彩, 将商品的理念传达给消费者, 使营销实现高效化, 取得最佳效果, 可以说, 色彩是一把打开消费者心灵的无形钥匙。2.2.3 儿童摄影主页的色彩设计本案例中, 主页整体风格为色彩清新亮丽的颜色。因为儿童摄影被拍摄者是小朋友, 网站的浏览者以女性为主, 所以网站色调以粉色系、白色系为主色调。色彩需要对比, 色调需要过度, 这样搭配出来的颜色更能使得多数人接受。本案例中, 采用的网页整体背景以非常淡的粉色加少许白色为背景颜色。这个背景色将充满整个网页的边角和非主体区域。色彩的明度、纯度需要一个对比和过渡, 所以在选择图片素材上, 本案例中的照片素材部分选择纯度和明度比背景略高的粉色、红色。本案例采用大面积的暖色调粉色为主色调, 冷暖色调搭配是工业设计应用中较为经典和谐的色彩搭配, 所以笔者在大面积为暖色调的主页版面上加入蓝色、绿色等冷色调的小面积色区。这是因为在色彩视觉方面, 当呈现在眼前的大面积是一种色调, 容易引起视觉上的疲劳感, 所以笔者在设计主页过程中加入了小部分蓝色的线条、小图片的冷色调色区, 从而达到冷暖色调对比和谐的色彩呈现。由于黑色、白色和灰色这三种颜色一般可以与任何颜色相搭而不失协调, 所以主页版面笔者加入了局部的黑、白、灰小色区的素材。这样儿童摄影主页的色彩构成为:淡粉色为主色调, 图片区域既考虑了和粉色一个色系的暖色调, 又加入了小面积的冷色调做点缀, 同时破除掉色彩上的视觉疲劳问题, 最后主页呈现出来的是色彩结构清新亮丽又不觉眼花缭乱和疲劳的效果。4 结束语本案例从色彩学的原理及特性分析, 以儿童摄影主页的美工设计为案例, 解决了网站整体效果控制方面的色彩搭配问题, 为工科背景的网站程设计人员在网页界面美工设计方面提供重要参考。参考文献[1]黑马程序员.网页设计与制作项目教程[M].北京:人民邮电出版社出版社, 2017.[2]赵国志.色彩设计基础[M].北京:高等教育出版社, 2007.[3]周至禹.艺术的色彩[M].重庆:重庆大学出版社, 2013.2.2儿童摄影网站的色彩设计2.2.1具有审美需求的色彩搭配实践证明,接受者只认为与接受者产生共鸣的色彩搭配是美丽和谐的。因此,配色与接受者的审美需求有着统一的问题。如果色彩设计能够成功并与接收器产生共鸣,设计必须有针对性。儿童摄影作品主要是针对儿童的。儿童摄影中使用的工具是服装、玩具、道具和场景,色彩对比强烈,个性鲜明。儿童摄影网站主要由年轻母亲访问,因此本案例主页的整体颜色应满足大多数女性对颜色接受和偏好的需求。大多数年轻女性通常喜欢粉色、红色、白色和其他鲜亮的颜色。2.2.2色彩和营销研究以及对消费者心理的理解,要对商品进行恰当的定位,然后对商品、包装等进行恰当的色彩处理,向消费者传达商品的概念,实现高效的营销并取得最佳效果,可以说色彩是打开消费者心灵的无形钥匙。2.2.3儿童摄影主页的色彩设计在这种情况下,主页的整体风格是鲜亮的色彩。因为儿童摄影的对象是儿童,网站的访问者主要是女性,所以网站的颜色主要是粉色和白色。颜色需要比较,色调需要过度,所以匹配的颜色更容易被大多数人接受。在这种情况下,网页的整体背景是非常浅的粉红色,有一点白色作为背景色。这种背景色将填充整个页面的角落和非主要区域。颜色的亮度和纯度需要对比和过渡,因此在选择图片材料时,图片材料的这一部分选择纯度和亮度略高于背景的粉色和红色。在这种情况下,大面积的暖色粉色被用作主色,暖色和冷色的搭配是工业设计应用中经典和谐的配色。因此,作者在暖色主页的大区域中添加了小区域的冷色,如蓝色和绿色。这是因为在色彩视觉方面,当呈现在眼前的大面积是一种色调时,很容易造成视觉疲劳,所以笔者在设计主页的过程中添加了一小部分蓝色线条和小图片的冷色调区域,从而实现了暖色和冷色之间和谐对比的色彩呈现。由于黑、白、灰三种颜色通常可以与任何颜色匹配而不失去协调性,作者在主页布局中添加了一些来自黑、白、灰小颜色区域的材料。这样,儿童摄影主页的色彩构成如下:浅粉色是主色,画面区域不仅考虑了粉色系的暖色调,还增加了一小部分冷色调用于点缀,同时消除了色彩视觉疲劳的问题。最后,主页呈现清新明亮的色彩结构,没有刺眼和疲劳。4结论该案例分析了色度学的原理和特点,并以儿童摄影主页的图形设计为例,解决了网站整体效果控制中的配色问题。为具有工程背景的网站设计人员在网页界面的平面设计中提供重要参考。参考[1]黑马程序员。网页设计和生产项目教程[。北京:人民邮电出版社,2017。[2]赵国志。色彩设计基础[。北京:高等教育出版社,2007。[3]周志宇。艺术的颜色[。重庆:重庆大学出版社,2013。[4]张帆。网站艺术家高级培训教程[。北京:清华大学出版社,2002。张帆.网站美工高级培训教程[M].北京:清华大学出版社, 2002. [4]
2.2 儿童摄影网站中的色彩设计2.2.1 色彩与审美需求配色实践证实, 凡是能与接受者产生共鸣的色彩搭配, 接受者才认为是美的, 是调和的, 因此色彩调和就有一个与接受者审美需求的统一问题。色彩设计能够获得成功, 使接受者与之产生共鸣, 设计就必须有针对性。儿童摄影作品的对象主要是儿童, 儿童摄影中使用的工具是色彩对比强烈、个性鲜明的服装、玩具、道具及场景。儿童摄影网站浏览的对象主要以年轻妈妈居多, 所以本案例的主页整体色彩要符合多数女性对色彩的接受和喜好需求。多数年轻女性一般喜欢粉、红色、白色以及其他偏清新亮丽的色系。2.2.2 色彩与营销研究和了解消费者心理, 给商品恰当定位, 然后给商品、包装等恰当的色彩, 将商品的理念传达给消费者, 使营销实现高效化, 取得最佳效果, 可以说, 色彩是一把打开消费者心灵的无形钥匙。2.2.3 儿童摄影主页的色彩设计本案例中, 主页整体风格为色彩清新亮丽的颜色。因为儿童摄影被拍摄者是小朋友, 网站的浏览者以女性为主, 所以网站色调以粉色系、白色系为主色调。色彩需要对比, 色调需要过度, 这样搭配出来的颜色更能使得多数人接受。本案例中, 采用的网页整体背景以非常淡的粉色加少许白色为背景颜色。这个背景色将充满整个网页的边角和非主体区域。色彩的明度、纯度需要一个对比和过渡, 所以在选择图片素材上, 本案例中的照片素材部分选择纯度和明度比背景略高的粉色、红色。本案例采用大面积的暖色调粉色为主色调, 冷暖色调搭配是工业设计应用中较为经典和谐的色彩搭配, 所以笔者在大面积为暖色调的主页版面上加入蓝色、绿色等冷色调的小面积色区。这是因为在色彩视觉方面, 当呈现在眼前的大面积是一种色调, 容易引起视觉上的疲劳感, 所以笔者在设计主页过程中加入了小部分蓝色的线条、小图片的冷色调色区, 从而达到冷暖色调对比和谐的色彩呈现。由于黑色、白色和灰色这三种颜色一般可以与任何颜色相搭而不失协调, 所以主页版面笔者加入了局部的黑、白、灰小色区的素材。这样儿童摄影主页的色彩构成为:淡粉色为主色调, 图片区域既考虑了和粉色一个色系的暖色调, 又加入了小面积的冷色调做点缀, 同时破除掉色彩上的视觉疲劳问题, 最后主页呈现出来的是色彩结构清新亮丽又不觉眼花缭乱和疲劳的效果。4 结束语本案例从色彩学的原理及特性分析, 以儿童摄影主页的美工设计为案例, 解决了网站整体效果控制方面的色彩搭配问题, 为工科背景的网站程设计人员在网页界面美工设计方面提供重要参考。参考文献[1]黑马程序员.网页设计与制作项目教程[M].北京:人民邮电出版社出版社, 2017.[2]赵国志.色彩设计基础[M].北京:高等教育出版社, 2007.[3]周至禹.艺术的色彩[M].重庆:重庆大学出版社, 2013.2.2儿童摄影网站的色彩设计2.2.1具有审美需求的色彩搭配实践证明,接受者只认为与接受者产生共鸣的色彩搭配是美丽和谐的。因此,配色与接受者的审美需求有着统一的问题。如果色彩设计能够成功并与接收器产生共鸣,设计必须有针对性。儿童摄影作品主要是针对儿童的。儿童摄影中使用的工具是服装、玩具、道具和场景,色彩对比强烈,个性鲜明。儿童摄影网站主要由年轻母亲访问,因此本案例主页的整体颜色应满足大多数女性对颜色接受和偏好的需求。大多数年轻女性通常喜欢粉色、红色、白色和其他鲜亮的颜色。2.2.2色彩和营销研究以及对消费者心理的理解,要对商品进行恰当的定位,然后对商品、包装等进行恰当的色彩处理,向消费者传达商品的概念,实现高效的营销并取得最佳效果,可以说色彩是打开消费者心灵的无形钥匙。2.2.3儿童摄影主页的色彩设计在这种情况下,主页的整体风格是鲜亮的色彩。因为儿童摄影的对象是儿童,网站的访问者主要是女性,所以网站的颜色主要是粉色和白色。颜色需要比较,色调需要过度,所以匹配的颜色更容易被大多数人接受。在这种情况下,网页的整体背景是非常浅的粉红色,有一点白色作为背景色。这种背景色将填充整个页面的角落和非主要区域。颜色的亮度和纯度需要对比和过渡,因此在选择图片材料时,图片材料的这一部分选择纯度和亮度略高于背景的粉色和红色。在这种情况下,大面积的暖色粉色被用作主色,暖色和冷色的搭配是工业设计应用中经典和谐的配色。因此,作者在暖色主页的大区域中添加了小区域的冷色,如蓝色和绿色。这是因为在色彩视觉方面,当呈现在眼前的大面积是一种色调时,很容易造成视觉疲劳,所以笔者在设计主页的过程中添加了一小部分蓝色线条和小图片的冷色调区域,从而实现了暖色和冷色之间和谐对比的色彩呈现。由于黑、白、灰三种颜色通常可以与任何颜色匹配而不失去协调性,作者在主页布局中添加了一些来自黑、白、灰小颜色区域的材料。这样,儿童摄影主页的色彩构成如下:浅粉色是主色,画面区域不仅考虑了粉色系的暖色调,还增加了一小部分冷色调用于点缀,同时消除了色彩视觉疲劳的问题。最后,主页呈现清新明亮的色彩结构,没有刺眼和疲劳。4结论该案例分析了色度学的原理和特点,并以儿童摄影主页的图形设计为例,解决了网站整体效果控制中的配色问题。为具有工程背景的网站设计人员在网页界面的平面设计中提供重要参考。参考[1]黑马程序员。网页设计和生产项目教程[。北京:人民邮电出版社,2017。[2]赵国志。色彩设计基础[。北京:高等教育出版社,2007。[3]周志宇。艺术的颜色[。重庆:重庆大学出版社,2013。[4]张帆。网站艺术家高级培训教程[。北京:清华大学出版社,2002。张帆.网站美工高级培训教程[M].北京:清华大学出版社, 2002. [4]



