web技术下企业网站前端设计研究,网页设计与网络前端的区别
web技术下企业网站前端设计研究
网页设计和网页前端的区别通常被称为软件设计或艺术设计。一般工资确实比网页设计高,因为软件费用比网页或网站高得多。如果一个网站收费超过10,000元,甚至更高,而软件收费只有数万元。12万元、几十万元甚至几百万元是正常的,但是网站的制作周期越来越短。

web前端网页设计的主要研究方法是什么
一名合格的前端开发工程师不仅需要掌握前端所需的各种技术,还需要掌握其他技术。他需要掌握一点背景知识,同时也需要对网站架构有一定的了解,所以他可以被称为合格的网站前端开发工程师。 如果你想快速学习网络的前端技术,全面专业地学习,以及所有的知识框架,它必须是一个结构性的展示,一棵树。 在网络的前端有许多知识点,它们也是分散的。组织这个系统需要几个层次的结构,否则会显得非常混乱。 那么如何组织和把谁和谁放在一起呢?这确实值得思考。你也可以自己考虑一下。 坦率地说:网络前端是一个前途无限的行业。首先,它是非常新的。与JAVA、C++、C等相比。,它非常新颖并且有一个成功的模式(国外)。然而,国内对此并不重视,但趋势证明,前端在国内的需求也在不断增加。 第二是技术的发展。前端的JS不是新的。前端的发展方向相当好。 网络前端开发技术主要包括三个元素:超文本标记语言、CSS和JavaScript!它要求前端开发工程师不仅要掌握基本的网站前端开发技术、网站性能优化、搜索引擎优化和服务器端的基本知识,还要学会使用各种工具进行辅助开发和理论水平的提高。用户界面设计和网站前端工作是不一样的,但是也有公司为了提高工作效率在这两件工作中由同一个人完成 用户界面和网络前端的主要区别是:1 .不同概念的用户界面设计(或界面设计)是指人机交互、操作逻辑和软件美观界面的总体设计 用户界面设计分为实体用户界面和虚拟用户界面。
网页设计与网络前端的区别
网页设计和网页前端的区别通常被称为软件设计或艺术设计。一般工资确实比网页设计高,因为软件费用比网页或网站高得多。如果一个网站收费超过10,000元,甚至更高,而软件收费只有数万元。12万元、几十万元甚至几百万元是正常的,但是网站的制作周期越来越短。

web前端网页设计的主要研究方法是什么
web技术下企业网站前端设计研究范文

摘要:对于网络科技有限公司来说,建立良好的企业网站管理,已经成为电子商务应用成功的关键。基于企业网站的创建,通过设计过程分析、布局分析和导航分析,制定网站设计的基本框架。基于聚苯乙烯、超文本标记语言+ Java脚本等技术完成公司主页设计。
关键词:前端技术;HTMLCSSJavaScript。
随着移动互联网技术的快速发展,基于网站前端开发的网站技术也越来越完善[1】。但是,现有的企业网站存在以下不足:网站内容单薄,更新滞后;结构层次的焦点不平衡,用户体验效果不好[2];有些网页粗糙或过于浮华,[3]。为了有效实现企业网站的严肃性和设计感,在以下几个方面进行了深入的设计和研究:排版方面,简洁通俗的字体是[4]的主要字体;在图像切换效果方面,基于图像形式,通过复杂的交互、网页动画、界面设计和后期维护等完成网站任务,主页可以简单、快速、有效地完成网站提供的或用户目前,大多数现有的网站建设都是基于网络前端开发,开发工具包括网络风暴、Adobe Dreamweaver。涉及的应用包括级联样式表、CSS规则、Java脚本和Jquery库。基于上述工具和软件的企业网站设计已经成为基于网络前端开发的研究重点。要求的服务、功能和目标。
[5]
首先,通过使用CSS样式来格式化页面,页面的内容从演示文稿中分离出来。页面内容存储在一个超文本标记语言文档中,而定义演示文稿的CSS规则存储在另一个文件或超文本标记语言文档的一部分中,通常是文件的标题部分。将内容与演示分离不仅可以使维护网站的外观变得更容易,还可以使HTML文档代码更加简洁,缩短浏览器的加载时间。
其次,Java脚本是基于超文本标记语言开发交互式网页的。Java脚本的出现使得实现网页和用户之间的实时、动态和交互关系成为可能。这是Java脚本和HTML DOM形成网页的行为。当使用嵌入在HTML文档中的需求时,Java脚本程序实际上是一个文本文件文档。因此,可以使用任何文本编辑器软件来开发Java脚本程序。Java脚本,提高网页的交互性;Java脚本可以响应用户的操作,提交表单供立即检查,而不会浪费时间进行CGI身份验证。
最后,Java脚本库j Query的目标是写更少的代码,做更多的事情。查询(J Query)是一个快速简洁的Java脚本库,使用户能够轻松遍历HTML文档,操纵文档对象模型(Document Object Model,DOM),处理事件,实现动画效果,并提供Ajax交互。此外,j查询与CSS3.0和各种浏览器兼容。
1,企业网站框架分析
设计一个主网页和6个子网页,主网页是给访问者简单介绍公司的业务,美丽的形象。子页面使用导航栏深入介绍公司的企业业务、企业营销、网站建设、设计服务、人才招聘等,并与我们联系。目前,国内大型商业网站基本上是多行多列的形式。例如,中央人民政府、中关村在线、淘宝、腾讯、网易、新浪、搜狐、人民网等网站采用“多行三列模式”。公安部、财政部、阿里巴巴、网上超市一号店、Qundao.com和Ganji.com的网站采用“多行四列模式”。
本文试图通过“三行模式或三列模式”来扩展设计。这种模式的特点是将整个页面水平和垂直分成三个区域,其中“三行模式”将页面分成三个部分:页眉、正文和页脚。“三栏模式”将页面分为三个部分:左、中、右。
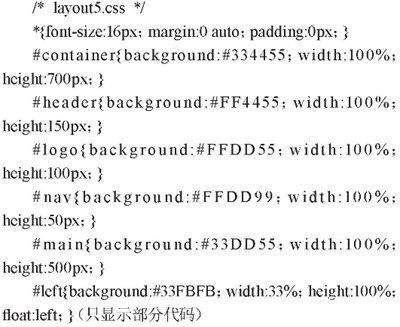
多行三列模式的CSS定义

如图1所示,通过CSS规则建立了一个三行三列的基本设计框架。为了实现网站的基本框架构建,添加了Java脚本编写模块的内容。

图1三行三列模式
2。企业网站导航分析
导航菜单是网站的重要组成部分。导航菜单的设计关系到网站的可用性和用户体验。吸引人的导航可以吸引用户浏览更多的网站内容。设计一个优秀的页面导航会给网站增加很多色彩。网站上的菜单丰富多样。从菜单级别来看,它可以分为初级菜单、次级菜单和多级菜单。就排列而言,它可以分为水平导航和垂直导航菜单。从技术实现的角度来看,导航菜单通常是通过组合无序列表、表格、超链接和样式表,或者通过使用第三方插件技术(如CSS3 Menu和jQuery)来实现的。使用Java脚本设计网站下拉菜单的情况很多,但是使用纯CSS设计网站下拉菜单需要详细的样式定义。但是,应该考虑不同浏览器之间的兼容性。为下拉菜单编写超文本标记语言代码。
逐步设置风格,使菜单越来越漂亮。
(1)定义ul样式,并将边距和填充设置为0px。
ul { margin:0px;填充:0px}/*考虑到不同浏览器的兼容性,删除符号*/
(2)定义列表样式,并将其从垂直排列更改为水平排列。
u l l I { heig ht:30 px;w IDT h:115 px;l i s t-s t yle:无;浮动:左侧;
显示:内嵌;字体:0.9em Arial,Heletica,sans-serif;}
该规则定义了li标记、内嵌浮动、内嵌显示、宽度、高度、字体等样式。
(3)定义超链接样式。

该规则的效果是在背景和菜单之间添加一条分隔线,将默认带下划线的蓝色文本变成白色,而不加下划线。
(4)定义嵌套列表项和子菜单超链接的规则。
ul li ul li {高度:25px}
ul li ul阿利{背景:# 666;行高:24px}
第1条将子菜单列表项的高度设置为25px,以差异菜单为主菜单列表项;规则2是将子菜单项中的超链接背景更改为#666,并将行高调整为24px。
(5)定义鼠标在盘子上滚动时的样式。
ul阿利:悬停{ backg round:# 666;border-bot tom:1px虚线# FF0000}
3。企业网站总体设计
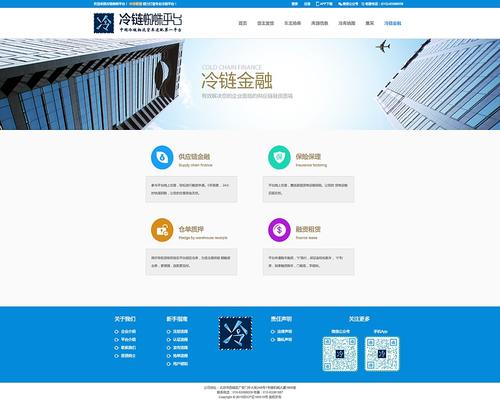
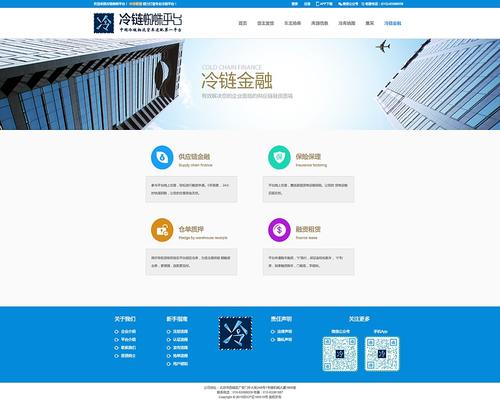
通过主题设计和格式设计,完成了整个建筑的设计:主题突出,简洁明了,使用简单明了的文字和图片,一些LOGO使用LOGO。借助布局的合理性,充分利用平面设计的效果。企业网站的总体建设页面如图2-3所示。在总体设计方面,前端页面开发是通过Java脚本和调用j查询库来实现的。

图2框架

图3设计
4。
介绍了Java脚本、CSS、j查询和前端布局的制作方法,详细阐述了企业网站前端的主要设计流程和网站的主要功能。目前,不足之处在于一些框架布局的局限性。下一步将重点加强前端技术的研究和应用。
参考
李·成邦。网络前端开发技术与研究[。《计算机知识与技术》,2016 (29) :47-49。
王政。网络前端开发技术及优化研究[。计算机知识与技术,2013 (22) :5037-5038。
[3]计算机培训学校系列编辑委员会。网页设计和网站建设培训课程[。北京:机械工业出版社,2003。
[4]汪聪。[社会网络服务系统网络前端的设计与实现。成都:电子科技大学,2012。
[5]朱九良。网络前端开发技术[。北京:清华大学出版社,2013。



