视觉传达在高校网站设计中的运用,视觉传达设计大学学习什么,如何找到工作?
视觉传达在高校网站设计中的运用
VIsual communication design大学主要研究什么和如何就业。专业课程有视觉传达设计和培养目标素描、色彩、计算机辅助平面设计、构图(平面、色彩、三维)、初步广告摄影、印刷技术、字体设计、平面广告设计、包装结构和包装装潢设计展示设计、插图技术、波普和DM广告设计、组织形象设计(vi)、标志设计、设计

大学的视觉传达设计是学什么东东?
视觉传达专业是以前的装饰专业或平面设计专业。 主要是工艺美术,主要是平面设计,包括广告设计、包装设计、书籍包装CI、VI设计等内容,是商业艺术 该专业大学的本科课程一般包括几个部分:绘画基础(素描、色彩训练、图案)、视觉传达(visual communication)俗称平面设计,视觉传达设计专业培养既有能力又有政治诚信的高技能专业人员,他们可以从事视觉传达设计(平面设计)和本专业的研究工作。 毕业后,我可以尽快掌握使用平面设计的技巧。我可以独立使用许多平面设计方法。我从事广告、包装、书籍包装、展示设计、标志设计等。我的大一是最基本的。我和其他专业没什么不同。例如,有一些关于平面、颜色、三维构图(平面、颜色和三维)的一般概念,如设计简介。 有各种各样的历史~中外艺术史等等~当然还有最基本的英语等等 从大二开始,我就一直和专业学生保持联系。总的来说,我已经学会了附言。命题的产生每年都不同。 但一定是绘画,不是写作 广告作品分析他制作了一部广告片。就艺术和商业价值而言,你可以看出它的优缺点。就艺术而言,比如光的使用,电影的基调是什么,是高调、低调还是中调 就透镜而言,无论是短透镜还是长透镜,透镜与透镜之间的连接是快速的,点是高的
视觉传达设计大学学习什么,如何找到工作?
VIsual communication design大学主要研究什么和如何就业。专业课程有视觉传达设计和培养目标素描、色彩、计算机辅助平面设计、构图(平面、色彩、三维)、初步广告摄影、印刷技术、字体设计、平面广告设计、包装结构和包装装潢设计展示设计、插图技术、波普和DM广告设计、组织形象设计(vi)、标志设计、设计

大学的视觉传达设计是学什么东东?
视觉传达在高校网站设计中的运用范文
摘要:文章对高校网站建设中视觉传达设计的概念、功能、意义等进行具体阐释, 分析界面设计中视觉传达的审美需求、特征及理念。从网站的设计原则、色彩需求特性、文字版式、框架风格等多角度出发, 探讨高校在网站建设中视觉传达设计具体应用。运用计算机、设计学、美学等方法, 解决技术与艺术的深度融合, 给出网站设计方案, 满足用户视觉体验、易操作性个性化需求, 探索艺术与技术高度结合的网站建设新模式, 为网站设计者的实践提供可行性参考。关键词:网站; 界面设计; 视觉传达; 美学元素;Abstract:In this paper, the concept, function and meaning of visual communication design in university website construction are elaborated. This paperanalyzes the aesthetic needs, characteristics and concepts of visual communication in interface design. From the perspectives of design principles, colordemand characteristics, text format, and frame style of websites, the specific application of visual communication is discussed. Using the method of computer, design science, aesthetics, solve the depth of the fusion of technology and art, website design are given in this paperto meet users\' visual experience, easy to operate personalized needs, explore the art and technology high combination of the new model of website construction. The design scheme provides a feasible reference forthe practice of website designers.Keyword:website; interface design; visual communication; aesthetic elements;网站界面的视觉表现力对用户有着最直观的影响, 也是网站建设成功的关键, 用户的网站访问体验与感受亦是通过网站的视觉设计效果进一步表达出来。在网站建设过程中除了展示、易用、传达信息基本功能外, 更要舒适的界面的视觉设计来增加用户的关注度, 提升用户吸引力, 实现高校教育教学信息与视觉元素的协调性、系统性、整体性的有效整合。 1 视觉传达视觉传达设计主要利用视觉符号来进行传达信息, 注重审美效果的设计元素以视觉的形式表达出来, 网站设计师通过视觉设计传达思想, 从而引发人的心理效应, 用户通过视觉对设计产生积极反应和印象, 继而更有指向性的来获取信息摘要:本文具体阐述了视觉传达设计在高校网站建设中的概念、作用和意义,并分析了界面设计中视觉传达的审美需求、特征和概念。从网站设计原则、色彩需求特征、文本格式、框架风格等方面探讨了视觉传达设计在高校网站建设中的具体应用。运用计算机、设计、美学等方法解决了技术与艺术的深度融合,给出了一个满足用户视觉体验个性化需求和易于操作的网站设计方案,探索了一种艺术与技术高度融合的网站建设新模式,为网站设计者的实践提供了可行的参考。关键词:网站;界面设计;视觉交流;审美元素;文摘:阐述了视觉传达设计在高校网站建设中的概念、作用和意义。本文分析了界面设计中视觉传达的审美需求、特征和概念。从网站的设计原则、色彩需求特征、文本格式和框架风格等方面,探讨了视觉传达的具体应用。运用计算机、设计科学、美学的方法,解决技术与艺术的深度融合,给出网站设计满足用户视觉体验、易于操作的个性化需求,探索艺术与技术高度结合的网站建设新模式。该设计方案为网站设计者的实践提供了可行的参考。关键词:网站;界面设计;视觉交流;美学元素;网站界面的视觉表达对用户有着最直观的影响,也是网站建设成功的关键。用户的网站访问体验和感受通过网站的视觉设计效果得到进一步表达。在网站建设过程中,除了显示、易用和信息传递的基本功能外,还需要舒适界面的视觉设计来增加用户的注意力,增强用户的吸引力,实现高校教育教学信息与视觉元素的协调性、系统性和完整性的有效整合。图4[大学门户网站配色模板/s2/]蓝色表达了海洋的广度、深度、永恒和合理性。橙色象征开放和随和。黄色象征光明和智慧。粉色代表年轻、优雅和高贵。红色代表激情、温暖和温暖。通过饱和度、透明度和渐变色彩的设计,页面和谐统一,特色鲜明,焦点突出,对比强烈,产生了很强的艺术效果。4结论视觉传达设计在高校网站建设中具有很强的全面性和完整性。在设计中,应注意风格的整体统一、多种视觉元素的组合、网站或网站群的协调,同时突出个性和特色。总体框架布局规划、层次布局、色彩应用、文本和图形处理等。应充分规划和协调,使各部分服从整体,视觉元素紧密而恰当地联系在一起,不仅要满足用户的信息需求,还要营造愉悦的视觉美感。参考[1]刘丹。视觉元素在网页设计中的应用[。合肥工业大学学报,2012,(2)。罗伯特·霍克曼,小杰瑞德·斯波尔。网站设计解构有效的交互设计框架和模型[。北京:人民邮电出版社,2010。艾达·千代。文本设计的原则。[·米】。岳文化翻译。北京:中信出版社,2011。刘桥。网络界面设计中的信息图形研究[。上海:上海交通大学,2010。林聪。网页配色构图的详细设计[。北京:人民邮电出版社,2010。。视觉传达设计在艺术性气息较浓厚的网站应用中, 要有明确自身定位和内容, 深化富有学院特色、个性的美学特质。网站建设内容要明确, 定位做到精细化。在设计过程中要始终做到把人的价值放到首位, 艺术性网站浏览者用户, 大多是具有知识或艺术背景的高校教师和学生, 对艺术和美感有着非常高的喜爱和要求, 讲究网站设计中细节, 注重内容表达及色彩展示。2 网站界面设计的方法与原则网站是依据特定的规则, 运用Unity3D、HTML、Dreamweaver、Flash、Photoshop等网页制作工具来创作出展现特定内容的网页集合。网页界面是人机交互操作, 易操作、美观、体验感较强的人机界面更加吸引用户的浏览访问, 增强用户的体验沉浸感。界面设计 (User Interface) 人与系统通过此界面媒介, 用户获得信息, 系统接收、处理、相应信息, 充分实现彼此信息的互动[2]。2.1 界面设计方法展现视觉传达设计在网站界面设计中的引导性特征, 让视觉元素在界面中合理安排, 遵循视觉心理与生理流程特点, 有效引导用户愉快、便捷、清晰流畅接受网页传达内容信息。做到技术与艺术的完美结合, 以设计意图为主线引导用户行为, 更加有效的来促进信息的表达, 提升页面视觉传达设计的引导力。把握视觉传达设计交互在网页中的应用, 可包含教育、教学、科研、资源等内容, 在交互性设计环节要注重用户参与感的满足, 通过交互给予用户适当的行为或者过程控制权, 使其更深入的理解、体验, 提升用户兴趣, 同时也不断丰富网站自身内容的建设。运用视觉传达设计视觉符号及其系统构成的视觉语言在具有视觉冲击力的交互设计中充分的传递、表达信息, 大大降低信息的复杂度、认知负荷, 方便用户解析、接受并开启交互, 增加信息获取的动态性、趣味性。注重视觉传达设计亲和性在网页中的运用, 如文字、色彩、图形、动画、3D等融合、转换提供了更加直接、感性、更具亲和力的信息内容表达。视觉传达设计技术及AR技术的的发展和应用, 更加逼真、个性化、亲和力的场景应用开始出现, 视觉冲击力和认知力效果增加了用户知识学习、信息获取过程中的身临其境的亲和效应。2.2 界面设计原则高校教育教学、科学研究网站的设计和建设要遵循技术性、教育性、科学性等原则, 还应具有个性化、特色化的设计原则, 教育网站的设计传达设计是技术与艺术的融合, 内容与形式的统一。布局要合理, 网页布局是对页面设计元素和内容的合理规划与安排, 设计师利用技术兼用艺术巧妙利用结构和布局原理, 遵循视觉及心理规律, 将各设计元素有机联系起来, 设计过程中可通过文字编排、色彩搭配凸显重点内容, 一般重要频道一般置放与左上方区域, 力求做到布局主题突出、视觉清晰、内容简洁、整体协调。色彩搭配合理, 做到用色准确。颜色和色调是视觉基本组成元素, 色彩的设计应根据内容表现需求和用户色彩心理特点, 要想充分表达整体站点, 需色彩的综合运用, 色彩表现要均衡, 从整个站点的高度出发, 不能偏重于一个点, 否则就会造成视觉色彩失重, 如大色与小色, 纯度与明度的合理设计。页面主色彩色调的设计与选择要考虑整体设计风格, 主题的体现等, 单色调、调和调及对比调应根据内容的表现需要来进行选择和搭配, 已达到对比你、衬托、层次、协调等效果。简洁清晰原则应贯穿整个网站设计的过程当中, 如果网页图形太大或者色彩过重过多, 都会影响到给视觉带来的美感, 同时亦会影响到浏览的体验, 简洁的信息及色彩表现, 会带来较好的用户体验。保持节奏的清晰, 因为节奏是UI设计中重要美学元素组成, 色调、质感、线型框等要素在布局设计中都可以形成较强的节奏, 将美学元素进行适当的重叠、移位即可产生所需节奏, 保持适当的节奏设计, 才能达到最佳信息传递及视觉表达的效果。协调统一原则, 确定网站功能服务主体, 色彩、节奏、布局页面等设计要素要服务于主体, 各视觉要素统一起来, 相互搭配协调, 由表达主体进行统一。3 视觉传达在高校网站建设中的应用3.1 版式布局在高校网站设计中的视觉传达版式布局根据网站建设内容的需要将文字、图形、色彩等诸要素相结合进行过程编排, 通过节奏、比例、色彩、虚实等美学规律进行页面的设计与制作, 把设计方案与思想以造型要素及形式原理的形式进行表现, 营造视觉的审美信息空间。版式布局的设计是创意网站设计过程, 应充分体现学校特色理念, 遵循形式美学的要求, 一般可采用对称、非对称、对比、比例等布局设计风格, 注意视觉造型各元素之间的运用、组合配置, 如大小、间隔、位置、节奏与美感等。利用表格和框架技术对页面进行分割, 根据人的视觉模式识别特点构建简洁的视觉流程, 注意视觉元素大小、轻重比例关系, 保持页面整体布局平衡协调。视觉心理学认为版式布局传递的信息内容与设计中、使用者心理处于同步状态下, 会产生一种认知理解和美感效果。在版式布局设计时应尊重用户信息获取阅读的个性、习惯, 巧妙运用元素的主从关系、层次和实际流程等形式手法, 富于创造、想象力的版式布局设计, 以合理的顺序、有效的感知方式, 激发浏览访问者的注意与兴趣, 获取用户的最佳体验印象, 产生良好的心理效应, 更好的传播信息, 从而实现传达与沟通的目标。在版式布局设计中巧用留白设计, 适当的留白设计会使网页布局显得松弛有度, 表现出活力, 给人带来充分的想象空间。以大连海洋大学艺术与传媒学院为例, 如图1所示, 网页中紧凑的文字编排, 适当的留白设计, 简洁的设计, 形成疏密有度的对比, 给人以清新舒爽的体验感受。
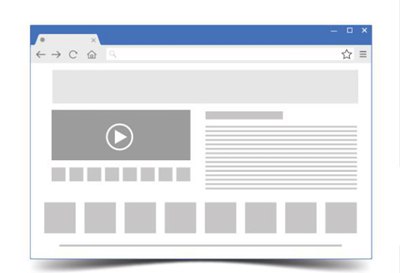
1 视觉传达视觉传达设计主要利用视觉符号来进行传达信息, 注重审美效果的设计元素以视觉的形式表达出来, 网站设计师通过视觉设计传达思想, 从而引发人的心理效应, 用户通过视觉对设计产生积极反应和印象, 继而更有指向性的来获取信息摘要:本文具体阐述了视觉传达设计在高校网站建设中的概念、作用和意义,并分析了界面设计中视觉传达的审美需求、特征和概念。从网站设计原则、色彩需求特征、文本格式、框架风格等方面探讨了视觉传达设计在高校网站建设中的具体应用。运用计算机、设计、美学等方法解决了技术与艺术的深度融合,给出了一个满足用户视觉体验个性化需求和易于操作的网站设计方案,探索了一种艺术与技术高度融合的网站建设新模式,为网站设计者的实践提供了可行的参考。关键词:网站;界面设计;视觉交流;审美元素;文摘:阐述了视觉传达设计在高校网站建设中的概念、作用和意义。本文分析了界面设计中视觉传达的审美需求、特征和概念。从网站的设计原则、色彩需求特征、文本格式和框架风格等方面,探讨了视觉传达的具体应用。运用计算机、设计科学、美学的方法,解决技术与艺术的深度融合,给出网站设计满足用户视觉体验、易于操作的个性化需求,探索艺术与技术高度结合的网站建设新模式。该设计方案为网站设计者的实践提供了可行的参考。关键词:网站;界面设计;视觉交流;美学元素;网站界面的视觉表达对用户有着最直观的影响,也是网站建设成功的关键。用户的网站访问体验和感受通过网站的视觉设计效果得到进一步表达。在网站建设过程中,除了显示、易用和信息传递的基本功能外,还需要舒适界面的视觉设计来增加用户的注意力,增强用户的吸引力,实现高校教育教学信息与视觉元素的协调性、系统性和完整性的有效整合。图4[大学门户网站配色模板/s2/]蓝色表达了海洋的广度、深度、永恒和合理性。橙色象征开放和随和。黄色象征光明和智慧。粉色代表年轻、优雅和高贵。红色代表激情、温暖和温暖。通过饱和度、透明度和渐变色彩的设计,页面和谐统一,特色鲜明,焦点突出,对比强烈,产生了很强的艺术效果。4结论视觉传达设计在高校网站建设中具有很强的全面性和完整性。在设计中,应注意风格的整体统一、多种视觉元素的组合、网站或网站群的协调,同时突出个性和特色。总体框架布局规划、层次布局、色彩应用、文本和图形处理等。应充分规划和协调,使各部分服从整体,视觉元素紧密而恰当地联系在一起,不仅要满足用户的信息需求,还要营造愉悦的视觉美感。参考[1]刘丹。视觉元素在网页设计中的应用[。合肥工业大学学报,2012,(2)。罗伯特·霍克曼,小杰瑞德·斯波尔。网站设计解构有效的交互设计框架和模型[。北京:人民邮电出版社,2010。艾达·千代。文本设计的原则。[·米】。岳文化翻译。北京:中信出版社,2011。刘桥。网络界面设计中的信息图形研究[。上海:上海交通大学,2010。林聪。网页配色构图的详细设计[。北京:人民邮电出版社,2010。。视觉传达设计在艺术性气息较浓厚的网站应用中, 要有明确自身定位和内容, 深化富有学院特色、个性的美学特质。网站建设内容要明确, 定位做到精细化。在设计过程中要始终做到把人的价值放到首位, 艺术性网站浏览者用户, 大多是具有知识或艺术背景的高校教师和学生, 对艺术和美感有着非常高的喜爱和要求, 讲究网站设计中细节, 注重内容表达及色彩展示。2 网站界面设计的方法与原则网站是依据特定的规则, 运用Unity3D、HTML、Dreamweaver、Flash、Photoshop等网页制作工具来创作出展现特定内容的网页集合。网页界面是人机交互操作, 易操作、美观、体验感较强的人机界面更加吸引用户的浏览访问, 增强用户的体验沉浸感。界面设计 (User Interface) 人与系统通过此界面媒介, 用户获得信息, 系统接收、处理、相应信息, 充分实现彼此信息的互动[2]。2.1 界面设计方法展现视觉传达设计在网站界面设计中的引导性特征, 让视觉元素在界面中合理安排, 遵循视觉心理与生理流程特点, 有效引导用户愉快、便捷、清晰流畅接受网页传达内容信息。做到技术与艺术的完美结合, 以设计意图为主线引导用户行为, 更加有效的来促进信息的表达, 提升页面视觉传达设计的引导力。把握视觉传达设计交互在网页中的应用, 可包含教育、教学、科研、资源等内容, 在交互性设计环节要注重用户参与感的满足, 通过交互给予用户适当的行为或者过程控制权, 使其更深入的理解、体验, 提升用户兴趣, 同时也不断丰富网站自身内容的建设。运用视觉传达设计视觉符号及其系统构成的视觉语言在具有视觉冲击力的交互设计中充分的传递、表达信息, 大大降低信息的复杂度、认知负荷, 方便用户解析、接受并开启交互, 增加信息获取的动态性、趣味性。注重视觉传达设计亲和性在网页中的运用, 如文字、色彩、图形、动画、3D等融合、转换提供了更加直接、感性、更具亲和力的信息内容表达。视觉传达设计技术及AR技术的的发展和应用, 更加逼真、个性化、亲和力的场景应用开始出现, 视觉冲击力和认知力效果增加了用户知识学习、信息获取过程中的身临其境的亲和效应。2.2 界面设计原则高校教育教学、科学研究网站的设计和建设要遵循技术性、教育性、科学性等原则, 还应具有个性化、特色化的设计原则, 教育网站的设计传达设计是技术与艺术的融合, 内容与形式的统一。布局要合理, 网页布局是对页面设计元素和内容的合理规划与安排, 设计师利用技术兼用艺术巧妙利用结构和布局原理, 遵循视觉及心理规律, 将各设计元素有机联系起来, 设计过程中可通过文字编排、色彩搭配凸显重点内容, 一般重要频道一般置放与左上方区域, 力求做到布局主题突出、视觉清晰、内容简洁、整体协调。色彩搭配合理, 做到用色准确。颜色和色调是视觉基本组成元素, 色彩的设计应根据内容表现需求和用户色彩心理特点, 要想充分表达整体站点, 需色彩的综合运用, 色彩表现要均衡, 从整个站点的高度出发, 不能偏重于一个点, 否则就会造成视觉色彩失重, 如大色与小色, 纯度与明度的合理设计。页面主色彩色调的设计与选择要考虑整体设计风格, 主题的体现等, 单色调、调和调及对比调应根据内容的表现需要来进行选择和搭配, 已达到对比你、衬托、层次、协调等效果。简洁清晰原则应贯穿整个网站设计的过程当中, 如果网页图形太大或者色彩过重过多, 都会影响到给视觉带来的美感, 同时亦会影响到浏览的体验, 简洁的信息及色彩表现, 会带来较好的用户体验。保持节奏的清晰, 因为节奏是UI设计中重要美学元素组成, 色调、质感、线型框等要素在布局设计中都可以形成较强的节奏, 将美学元素进行适当的重叠、移位即可产生所需节奏, 保持适当的节奏设计, 才能达到最佳信息传递及视觉表达的效果。协调统一原则, 确定网站功能服务主体, 色彩、节奏、布局页面等设计要素要服务于主体, 各视觉要素统一起来, 相互搭配协调, 由表达主体进行统一。3 视觉传达在高校网站建设中的应用3.1 版式布局在高校网站设计中的视觉传达版式布局根据网站建设内容的需要将文字、图形、色彩等诸要素相结合进行过程编排, 通过节奏、比例、色彩、虚实等美学规律进行页面的设计与制作, 把设计方案与思想以造型要素及形式原理的形式进行表现, 营造视觉的审美信息空间。版式布局的设计是创意网站设计过程, 应充分体现学校特色理念, 遵循形式美学的要求, 一般可采用对称、非对称、对比、比例等布局设计风格, 注意视觉造型各元素之间的运用、组合配置, 如大小、间隔、位置、节奏与美感等。利用表格和框架技术对页面进行分割, 根据人的视觉模式识别特点构建简洁的视觉流程, 注意视觉元素大小、轻重比例关系, 保持页面整体布局平衡协调。视觉心理学认为版式布局传递的信息内容与设计中、使用者心理处于同步状态下, 会产生一种认知理解和美感效果。在版式布局设计时应尊重用户信息获取阅读的个性、习惯, 巧妙运用元素的主从关系、层次和实际流程等形式手法, 富于创造、想象力的版式布局设计, 以合理的顺序、有效的感知方式, 激发浏览访问者的注意与兴趣, 获取用户的最佳体验印象, 产生良好的心理效应, 更好的传播信息, 从而实现传达与沟通的目标。在版式布局设计中巧用留白设计, 适当的留白设计会使网页布局显得松弛有度, 表现出活力, 给人带来充分的想象空间。以大连海洋大学艺术与传媒学院为例, 如图1所示, 网页中紧凑的文字编排, 适当的留白设计, 简洁的设计, 形成疏密有度的对比, 给人以清新舒爽的体验感受。 图1 大连海洋大学艺术与传媒学院网站版式布局设计图网站版式布局设计, 我们采用横、纵互相结合的布局结构, 以横向布局为主, 页面比例均衡, 统一协调, 适当留白具体实践应用。灵活运用视觉元素大小、形状、疏密色彩来调节对称轴线的分量, 造成视觉的堆成, 给人以平衡感, 把握整体布局统一, 追求局部的个性变化, 给人整齐简洁、和谐之美及良好的稳定感。3.2 文字在高校网站设计中的视觉传达文字元素是信息传递的重要载体, 在网页设计时文字的字体、大小、颜色及其排列方式要与整体页面表现视觉元素相统一, 一般情况下, 在单页面中出现的字体最多不要超过四种类型, 否则会给浏览者带来视觉疲劳, 难以凸显视觉重点, 有种凌乱的感觉。如果想要一个风格独特, 印象深刻的网站, 设计者需要对文字进行创意的构筑, 每一处的弯曲、笔画和角度都要巧妙的运用于字体。从整体界面风格、版式布局等开展文字的创意设计与运用, 最大化表现文字独特的色彩、别开生面的字体类型, 给浏览者带来视觉的冲击。负空间的营造遵循浏览者的视觉心理习惯, 所谓负空间具体表现为字间距、行间距、段落之间的间距[3], 浏览者习惯于某种阅读方向和顺序的习惯, 如自上而下或从左至右。字距、行距主意恰当的比例关系设置, 可以适当加宽行距, 形成较为明显的距离空白, 增加浏览者的舒适度, 段距一般可以采用增加空白来提升装饰效果。应用CSS技术来对字体属性控制, CSS指令控制文字字型样式及段落外观等方式, 样式表模板如图2所示。
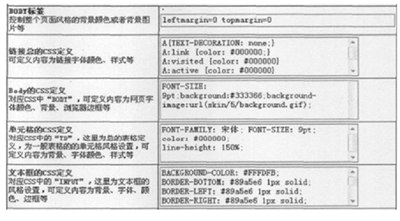
图1 大连海洋大学艺术与传媒学院网站版式布局设计图网站版式布局设计, 我们采用横、纵互相结合的布局结构, 以横向布局为主, 页面比例均衡, 统一协调, 适当留白具体实践应用。灵活运用视觉元素大小、形状、疏密色彩来调节对称轴线的分量, 造成视觉的堆成, 给人以平衡感, 把握整体布局统一, 追求局部的个性变化, 给人整齐简洁、和谐之美及良好的稳定感。3.2 文字在高校网站设计中的视觉传达文字元素是信息传递的重要载体, 在网页设计时文字的字体、大小、颜色及其排列方式要与整体页面表现视觉元素相统一, 一般情况下, 在单页面中出现的字体最多不要超过四种类型, 否则会给浏览者带来视觉疲劳, 难以凸显视觉重点, 有种凌乱的感觉。如果想要一个风格独特, 印象深刻的网站, 设计者需要对文字进行创意的构筑, 每一处的弯曲、笔画和角度都要巧妙的运用于字体。从整体界面风格、版式布局等开展文字的创意设计与运用, 最大化表现文字独特的色彩、别开生面的字体类型, 给浏览者带来视觉的冲击。负空间的营造遵循浏览者的视觉心理习惯, 所谓负空间具体表现为字间距、行间距、段落之间的间距[3], 浏览者习惯于某种阅读方向和顺序的习惯, 如自上而下或从左至右。字距、行距主意恰当的比例关系设置, 可以适当加宽行距, 形成较为明显的距离空白, 增加浏览者的舒适度, 段距一般可以采用增加空白来提升装饰效果。应用CSS技术来对字体属性控制, CSS指令控制文字字型样式及段落外观等方式, 样式表模板如图2所示。 图2 样式表控制模板3.3 图形在高校网站设计中的视觉传达图形语言作为一种艺术形式, 能够创造新形象, 传达新意念, 拓展浏览者的思维, 实现信息传递的有效性[4]。在图形设计中强调点、线、面的结合, 在应用时一般采用jpg、jpeg、gif、png等浏览器支持度较高的压缩图形格式, 其中jpeg的压缩效果相对较好, 适合大、中型图形, 在网络上传或传输时速度快、时间短。在选用图形时, 图形的位置、大小、组合形式、展示方式等在整体的页面设计编排中给予重点的考虑, 保证页面整体的美观、实用。图形的设计、选用要充分反映网站的主题与内涵, 突出重点, 避免大量采用抽象图形代替文字的插图或插画, 亦不可在页面中插入图形过多。合理运用不同造型手法, 照片、插画、漫画等多种形式选择, 达到图文并茂、风格协调的美学效果。艺术传媒学院网站门户页面艺术作品展示频道如图3所示。
图2 样式表控制模板3.3 图形在高校网站设计中的视觉传达图形语言作为一种艺术形式, 能够创造新形象, 传达新意念, 拓展浏览者的思维, 实现信息传递的有效性[4]。在图形设计中强调点、线、面的结合, 在应用时一般采用jpg、jpeg、gif、png等浏览器支持度较高的压缩图形格式, 其中jpeg的压缩效果相对较好, 适合大、中型图形, 在网络上传或传输时速度快、时间短。在选用图形时, 图形的位置、大小、组合形式、展示方式等在整体的页面设计编排中给予重点的考虑, 保证页面整体的美观、实用。图形的设计、选用要充分反映网站的主题与内涵, 突出重点, 避免大量采用抽象图形代替文字的插图或插画, 亦不可在页面中插入图形过多。合理运用不同造型手法, 照片、插画、漫画等多种形式选择, 达到图文并茂、风格协调的美学效果。艺术传媒学院网站门户页面艺术作品展示频道如图3所示。 图3 学院门户网站作品动态展示图形展示频道设计紧密结合学院办学动画传媒、视觉传达专业特色, 采用胶片作为图框, 设计作品从右至左动态滚动展示, 图形的嵌入不仅增添了页面的趣味性和艺术性, 同时有利于信息的传达以及浏览者对网站内容的理解, 增加信息获取、记忆效果。3.4 色彩在高校网站设计中的视觉传达色彩作为一种视觉元素, 富有表情, 视觉作用先于形象, 使浏览者产生不同的联想和情感[5]。网页设计时要选择与网站特点、理念相一致的色彩, 可根据不同的主题确定合适的色彩, 力求体现出网站特色, 亦可根据不同的信息表达内容, 来运用不同的色彩进行表现信息的生动性和丰富性。学院网站整体设计以海洋文化元素确定主题色为“蓝色”基调, 同时考虑艺术的多元化特征, 融合多种色彩进行视觉表达, (下转第30页) 如图4所示。
图3 学院门户网站作品动态展示图形展示频道设计紧密结合学院办学动画传媒、视觉传达专业特色, 采用胶片作为图框, 设计作品从右至左动态滚动展示, 图形的嵌入不仅增添了页面的趣味性和艺术性, 同时有利于信息的传达以及浏览者对网站内容的理解, 增加信息获取、记忆效果。3.4 色彩在高校网站设计中的视觉传达色彩作为一种视觉元素, 富有表情, 视觉作用先于形象, 使浏览者产生不同的联想和情感[5]。网页设计时要选择与网站特点、理念相一致的色彩, 可根据不同的主题确定合适的色彩, 力求体现出网站特色, 亦可根据不同的信息表达内容, 来运用不同的色彩进行表现信息的生动性和丰富性。学院网站整体设计以海洋文化元素确定主题色为“蓝色”基调, 同时考虑艺术的多元化特征, 融合多种色彩进行视觉表达, (下转第30页) 如图4所示。 图4 学院门户网站配色模板蓝色表达出来的海洋的博大、深邃、永恒、理性, 橙色象征开放与随和, 黄色象征光明、智慧之光, 粉色代表青春、优雅高贵的风度, 红色代表激情、热烈、温暖。通过色彩的饱和度、透明度、渐进变化的设计, 使页面和谐统一、特色鲜明、重点突出、对比强烈, 产生了强烈的艺术效果。4 结语[/s2/]在高校网站建设中视觉传达设计具有较强的综合性、整体性, 设计时应关注风格的整体统一, 多视觉元素运用相结合, 在突出个性、特色的同时需要站点或站群的协调性。对总体框架版式布局的规划、层次的编排、色彩的应用、文字及图形的处理等都要充分的规划、统筹, 做到局部服从整体, 视觉元素之间紧密恰当的联系, 不仅为了满足用户的信息需求, 更要创造一种愉悦的视觉美学意境。参考文献[1]刘丹.视觉元素在网页设计中的运用[J].合肥工业大学学报, 2012, (2) .[2]Robert Hoekman, Jr.Jared Spool.网站设计解构有效的交互设计框架和模式[M].北京:人民邮电出版社, 2010.[3]伊達千代.文字设计的原理.[M].悦之文化译, 北京:中信出版社, 2011.[4]乔柳.网页界面设计中的信息图形化研究[D].上海:上海交通大学, 2010.[5] 丛琳.网页配色构图细节设计[M].北京:人民邮电出版社, 2010. [1]
图4 学院门户网站配色模板蓝色表达出来的海洋的博大、深邃、永恒、理性, 橙色象征开放与随和, 黄色象征光明、智慧之光, 粉色代表青春、优雅高贵的风度, 红色代表激情、热烈、温暖。通过色彩的饱和度、透明度、渐进变化的设计, 使页面和谐统一、特色鲜明、重点突出、对比强烈, 产生了强烈的艺术效果。4 结语[/s2/]在高校网站建设中视觉传达设计具有较强的综合性、整体性, 设计时应关注风格的整体统一, 多视觉元素运用相结合, 在突出个性、特色的同时需要站点或站群的协调性。对总体框架版式布局的规划、层次的编排、色彩的应用、文字及图形的处理等都要充分的规划、统筹, 做到局部服从整体, 视觉元素之间紧密恰当的联系, 不仅为了满足用户的信息需求, 更要创造一种愉悦的视觉美学意境。参考文献[1]刘丹.视觉元素在网页设计中的运用[J].合肥工业大学学报, 2012, (2) .[2]Robert Hoekman, Jr.Jared Spool.网站设计解构有效的交互设计框架和模式[M].北京:人民邮电出版社, 2010.[3]伊達千代.文字设计的原理.[M].悦之文化译, 北京:中信出版社, 2011.[4]乔柳.网页界面设计中的信息图形化研究[D].上海:上海交通大学, 2010.[5] 丛琳.网页配色构图细节设计[M].北京:人民邮电出版社, 2010. [1]
